Imagine the possibility to sell cool stuff online by placing customers directly in the middle of your store and allowing him to browse presented products. It is not only possible but lately also accessible for almost everyone thanks to WebGL and devices like Google Cardboard and Samsung Gear VR. This gives the ability for ordinary smartphones to be used as a VR headset and experience VR directly from the browser.
VR Setup Step 1 – 360 Degree Panorama
In order to achieve desired VR effect we used stereoscopic cube mapped images and Three.js — Javascript 3D library, that helps us manipulate WebGL and create needed 3D projection on HTML5 canvas element.
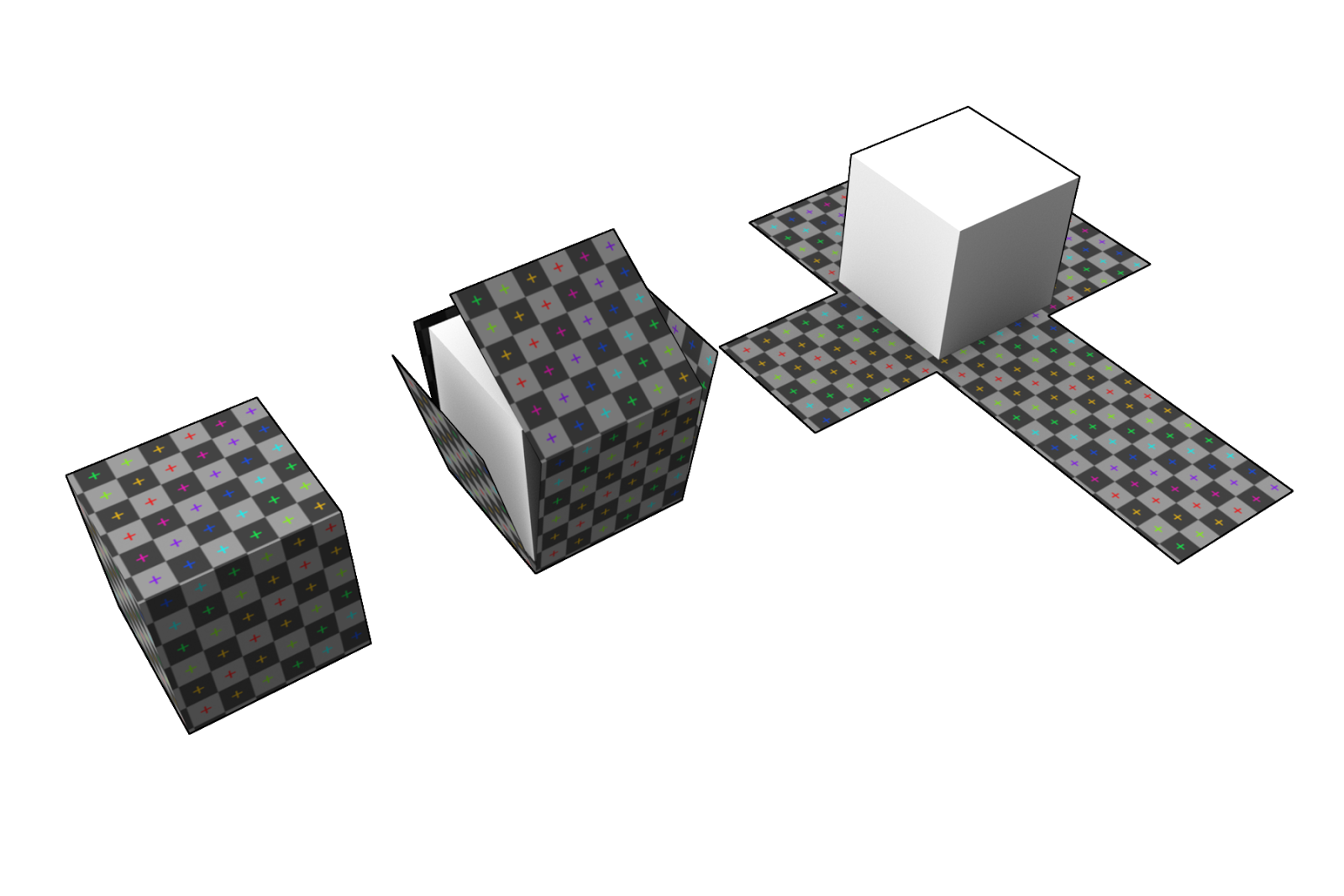
First iteration is to create monotonic 360 degree panorama of images and allow customers to look around by dragging mouse pointer on computer or use build in accelerometer to pan around using smartphone. This is achieved by creating 3D cube mesh and adding camera to middle of it. After we apply captured images to inner sides of 3D cube mesh, add panning controls and in result we have HTML5 canvas that displays captured images in full 360 degree panorama.
VR Setup Step 2 – Stereoscopic 360 Cube Mapped Panoramas
Second iteration is to create another WebGL renderer that has same setup with 3D cube mesh that has other side of the captured images applied to its inner walls and place both renderers side by side, making stereoscopic 360 cube mapped panoramas. With slight adjustments to scene, camera and controls we are able to achieve VR experience straight in the browser.
Alternative VR setup
If capturing realistic stereoscopic images is not an options due to lack of professional equipment, it is possible to use simple monotonic image capture and with application of filters achieve needed offsets in order to enjoy VR. All we need is top, bottom, left, right, front and back views in order to use cube mapping method for displaying panoramas.

All in all use of WebGL and VR is really exciting and i think that there is a lot of cool stuff that we can achieve using these technologies. Not only displaying simple 360 images, but also allowing people to experience VR without any real investment using their smartphones and one of the mentioned devices like Google Cardboard, that barely costs anything. And the beauty of it is that user does not have to download any additional plugin , this should run on any modern browser and there is no major slow down for page load speed.
Want to set up your own virtual store experience? You’ve come to the right place! Scandiweb is the most certified Magento agency in the world with more than a decade of experience under its belt. We’re here to help, so if you have any questions – drop us a line at [email protected] or check out our design services page.


Share on: